Come abbiamo detto più volte, Unity, oltre ad essere un editor 3D, è sopratutto una serie enorme di classi e metodi, tutte dedicate allo sviluppo dei videogiochi.
Queste classi ci semplificheranno notevolmente il lavoro perché esse sono state programmate “ad hoc” per essere gestite nel modo più semplice possibile anche da chi, come noi, non ha una grande padronanza del linguaggio C#.
Vediamo ora alcune delle classi principali di Unity iniziando con i Vector2.
Vector2 posizione = new Vector2(0f, 0f);
La classe Vector2 non è altro che una coppia di valori di tipo float che identificano un punto sullo schermo.
Lavoreremo poco con i Vector2 e molto di più con i Vector3 che rappresentano un punto nello spazio 3D. Diamogli comunque un’occhiata.
Dunque con un Vector2 potremmo impostare la posizione di un oggetto bidimensionale, come un immagine, un testo o uno sprite animato, sul nostro monitor.
I due float identificano rispettivamente la X e la Y della posizione.
Come avete notato, per creare un nuovo Vector2 (e così per ogni classe) abbiamo usato la parola new.
Con questa riga che inizializzeremo il nuovo oggetto della classe Vector2.
Vector2 posizione1 = new Vector2(X, Y);
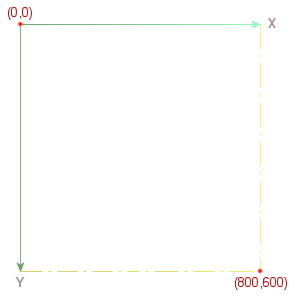
Guardiamo un attimo questa immagine.

In questo caso notiamo che la posizione (0,0) sarà quella del punto in alto a sinistra.
Ponendo l’ipotesi che il nostro schermo sia di 800 x 600 punti, se volessimo per esempio porre un’immagine in alto a destra, potremmo impostare questo Vector2:
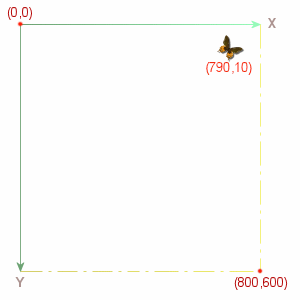
posizione1 = new Vector2(790, 10);
Ovvero, ponendo la X = 790 (dunque quasi al limite destro dello schermo, precisamente dieci pixel prima della fine dello schermo/finestra) e la Y = 10 (ovvero appena sotto al bordo alto dello schermo, precisamente dieci pixel sotto l’inizio dello schermo/finestra).
L’immagine si visualizzerebbe in questo punto:

A questo punto basterà modificare la X o la Y per vederlo muovere. Infatti, se dentro al metodo Update() facessimo aumentare la sua coordinata X di 1 (dunque un pixel) del la nostra immagine, lo vedremmo muoversi verso destra, muovendosi alla velocità di un pixel a fotogramma.
Le due dimensioni su una UI di Unity
In realtà in Unity tutto ciò che ha a che fare con il 2D su Unity sarà relativo ai punti di ancoraggio sia dello sprite(un’immagine) sia del pannello (o Canvas) su cui si muove lo sprite.
Siamo qui per farci un’idea su cosa siano i Vector2 e non per parlare espressamente delle UI di Unity su cui sarà necessaria una serie di lezioni a loro dedicate.
Possiamo comunque iniziare a dargli uno sguardo, ma sappiate che saranno questioni che verranno trattate più approfonditamente nelle lezioni a loro dedicate.
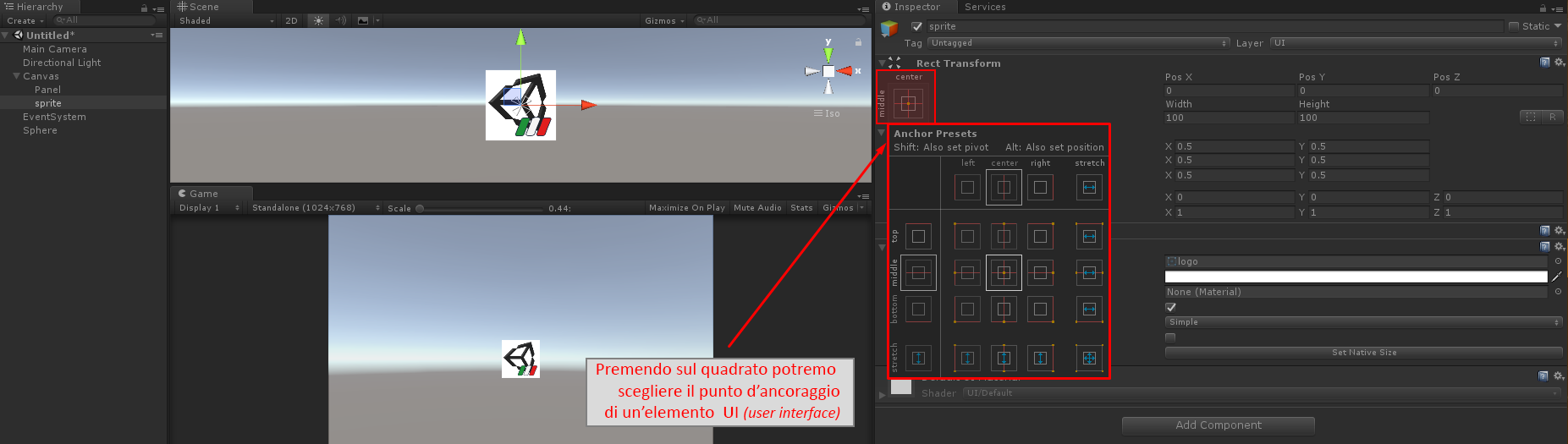
Di defalut (cioè nello stato iniziale appena vengono inserite nella scena) le nuove immagini inserite nella scena, così come i panelli di Unity avranno un ancoraggio centrale (cioè il loro punto “focale” sta nel punto centrale dell’immagine) e saranno poste all’interno di un’area detta Canvas (tela), anch’essa con ancoraggio centrale.
Dunque il punto 0,0 non sarà in alto a sinistra, ma al centro.
Ponendo un’immagine sulle coordinate 0,0 della tela (Canvas) lo vedremo esattamente al centro di essa, come nella foto poco sopra.
Come avrete notato il Trasform di un oggetto UI (cioè un oggetto bidimensionale come un’immagine) viene chiamato Rect Transform e possiede caratteristiche differenti da un normale Transform come appunto, il punto d’ancoraggio.
Pensiamo ad una Canvas come un piano cartesiano a due dimensioni, tipicamente chiamate X e Y.
Esso possiede anche la terza coordinata (Z, che sarebbe la profondità),
ma nel caso di normali elementi a due dimensioni potremmo lasciarla sempre a 0.

Possiamo dunque intuire che le coordinate potranno assumere anche valori negativi.

Vedremo più nello specifico i Rect Transform quando prenderemo in causa le UI (user interface) di Unity, ovvero tutto ciò che sarà utile per creare menu con pulsanti, testi a schermo, immagini, finestre con contenuti scorrevoli e moltissime altre cose…




4 pensieri su “I Vector2”
Credo che il vector2 blu sia (5,2) non (2,5)
Hai ragione, correggo 😉
come si può far ruotare in modo semplice un oggetto 2d sul proprio asse in concordanza con lo spostamento sugli assi x e y? Ho provato da totale ignorante ma l’oggetto mi ruota sempre anche sull’asse z quando vado sulla linea verticale e la punta dell’oggetto segue con la prua la direzione impressa dal movimento solo in una delle direzioni orizzontali, nell’altra segue con la poppa per dirla sempre in gergo marinaresco.
Ciao Tabith.
Al momento non sono in ufficio e non ho la possibilità di risponderti esaustivamente. Così su due piedi ti consiglierei di controllare su quale asse stai tentando di far ruotare lo sprite. Se il tuo intento è quello di mostrare uno sprite dall’alto che compie delle rotazioni, l’asse da utilizzare è quello che va dalla telecamera a “dentro lo schermo”.
Se hai la possibilità di postare il codice che stai utilizzando potrei controllare quali sono le modifiche da fare.
Ciao.